近期,各位游戏开发者一直在头疼没有分割表的合图怎么拆开,如TexturePacker打包的合图,分割表文件丢失了怎么搞? Unity弄出来的合图没有分割表文件怎么拆开? 为了满足广大开发者的需求,对于Java方面白的不能再白的我...
”合图分割 SpriteSplit 图片裁剪 图片分割工具“ 的搜索结果
Java编写的用于打包的合图分割的工具,不需要分割表文件
Laya中base64图片的处理与裁切 base64大概的样子: data:image/png;base64,iVBORw0KGgo… base64读取: var base64 = "data:image/png;base64,iVBORw0KGgo...";//请传入正确base64,此处只是演示 // base64转Blob...
很有用的Android图片处理工具,实现各种图片处理效果
在我们找资源的时候,有时候会遇到那种把一堆图片放进一张png图片里面的情况,在做2D游戏的时候,我们往往需要将里面的一块块小图片切割出来使用,那么问题就来了,怎么切割呢,现在我们提供一张小图片,给大家演示...
1.Css3新增的特性 边框: border-radios 添加圆角边框 border-shadow:给框添加阴影 (水平位移,垂直位移,模糊半径,...border-image-source 边框图片的路径 border-image-slice 图片边框向内偏移 border-image-widt
在Project面板里Create→ShaderGraph→URP→这里主要有几个选项:有光照三维着色器:无光照三维着色器Sprite Custom Lit Shader Graph:自定义光照图片着色器Sprite Unlit Shader Graph:无光照图片着色器Sprite Lit...
一、纹理格式 关于首次打开UI界面时,会进行加载界面上的纹理资源,然后缓存在内存中,下次打开时就直接拿缓存上的资源,所以会比第一次打开快很多,当纹理资源越大第一次打开界面的时间就越长。...
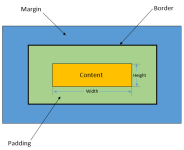
1. 介绍一下标准的 CSS 的盒子模型?低版本 IE 的盒子模型有什么不同的? 答案: (1)有两种, IE 盒子模型、W3C 盒子模型; (2)盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);...
CVPR论文列表,中英对照
2021最全面、最详细web前端面试题及答案总结 总结不易,希望可以帮助到即将面试或还在学习中的web前端小伙伴,祝面试顺利,拿高薪! ...我们约定,每个问题后我们标记『✨ 』的为⾼频⾯试题 doctype的作⽤是什么?...
1.define介绍一下 define是amd(异步模块加载机制)的api,第一个参数是模块名称(可选),第二个参数是数组,包含所有依赖的模块(可选),第三个参数可以是一个函数或者是一个js对象。 (1) 如果第三个参数是回调...
通用渲染管线(URP)
https://segmentfault.com/a/1190000019506737
【面试一】
标签: javascript
CSS面试相关问题整理
标签: css
CSSCSS 选择器的优先级是如何计算的?css盒子模型 CSS 选择器的优先级是如何计算的? css盒子模型 盒模型的概念: 网页中,每一个元素都占有一定的空间,无论是div、h1~h6、还是p,都可以看成是盒子。...
游戏和三维互动内容开发工具,专业游戏引擎 游戏引擎: 一款游戏最核心的代码 包含: 渲染引擎,物理引擎、碰撞检测,音效、脚本引擎、动画系统 人工智能、网络引擎、场景管理。 游戏公司分工 策划、美工、软件...
浏览器解析 用户输入网址 对输入的URL进行语法解析,如果网址不合法会抛出错误 查看本地cache,网址被分段解析后,浏览器首先在本地缓存查询cache,如果cache被标明是最新的则直接使用缓存内容。...
Unity游戏开发常用的一些函数用法 Unity游戏开发常用函数 本文提供全流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人! 助理快速了解 Unity 开发中常用的一些基础函数 RotateAround —— 围绕某个点/对象...
前端面试
标签: javascript 面试
web相关 一、从url输入到页面展现背后发生了什么 浏览器根据请求的url交给dns域名解析,找到真实ip,想服务器发起请求 服务器交给后台返回的数据,浏览器接收文件 浏览器对加载到的资源进行语法解析,建立相应的...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地